LE02 - Aplicando CSS na página do perfil
Prazo: Para cada dia em atraso será descontado 0.5 pontos da nota da atividade.
Envio:
Descrição:
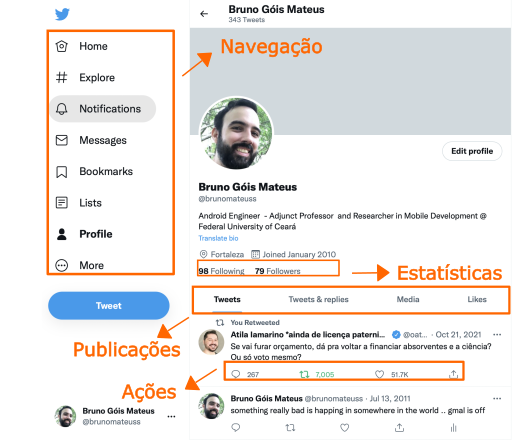
Nessa atividade utilizaremos o CSS para deixar a página do Tzeeter mais agradável. Ainda não conseguiremos alterar o layout, mas já vamos sair do preto e branco. A ideia dessa atividade é que a página inicial fique com a aparência de figura abaixo:

A seguir o conjunto de especificações que devem ser implementados:
- A página deve ter o plano de fundo de cor branco
- Na maior parte do site a cor do texto é rgb(15, 20, 25)
Links:
- Podemos agrupar o link em quatro seções do site: Navegação, Estatísticas, Publicações e Ações. Cada uma delas possuem características distintas que devem ser copiadas.

- Navegação & Publicações
- Os links desta seção possuem a cor rgb(15, 20, 25) e não são sublinhados
- Quando o cursor do mouse está sobre um link dessa seção o background-color muda para a cor rgba(15, 25, 20, 0.1)
- Este mesmo background possui bordas arredondadas
- Estatísticas
- Os links desta seção possuem a duas cores
- Os números possuem a cor rgb(15, 20, 25). Os número também são escritos com font em bold.
- O texto é escrito na cor rgb(83, 100, 113)
- Note que nesta seção os links ficam sublinhados apenas quando colocamos o curso do mouse sobre eles
- Os links desta seção possuem a duas cores
- Ações
- Nesta seção a cor do texto dos links é rgb(83, 100, 113) e o background é transparente, no entanto, quando o cursor do mouse está sobre um link tanto a cor do texto como a cor do background mudam
- Além disso, cada ação possui uma coloração própria a ser mostrada quando o cursor está sobre o seu link ação
- Reply & Share: cor do background: rgba(29, 155, 240, 0.1) e cor do texto: rgba(29, 155, 240, 1)
- Retzeet: cor do background: rgba(0, 186, 124, 0.1) e cor do texto: rgba(0, 186, 124, 1)
- Like: cor do background: rgba(249, 24, 128, 0.1) e cor do texto: rgba(249, 24, 128, 1)
- O background dos links possui bordas arredondadas
- Além disso, os linsk desta seção não devem ser sublinhados
O restante do texto:
- O nome completo do usuário deve possuir a cor rgb(15, 20, 25)
- O nome do usuário do Tzeet, iniciado com um @, deve possuir a cor rgb(83, 100, 113)
- A descrição do biografia do usuário deve possuir a cor rgb(15, 20, 25)
- A localização e a data de ingresso do usuário na rede devem possuir a cor rgb(83, 100, 113)
- O conteúdo de cada Tzeet:
- O nome completo do usuário, o nome do usuário iniciado com @ devem seguir as regras acima
- A cor da data do tzeet deve ser rgb(83, 100, 113)
- A cor do texto do conteúdo do tzeet deve ser rgb(15, 20, 25)
Um último detalhe:
- Ao por o curso do mouse sob um tzeet, o background do tzeet deve mudar para a cor rgba(0, 0, 0, 0.03)
Atenção para os seguintes requisitos
Como o intuito da atividade é trabalhar as diversas possibilidades que temos para escrever uma regra CSS, as seguintes restrições devem ser seguidas:
- O CSS da página deve ser externo.
- Pelo menos três seletores simples devem ser utilizados
- Utilize pelo menos um seletor que envolva relação de parentesco
- Utilize pelo menos duas pseudo-classe
Sugestões de cursos:
- Codecademy
- Curso: Learn CSS - https://www.codecademy.com/learn/learn-css
- Selectors and Visual Rules
- CSS Setup and Selectors
- CSS Visual Rules
- The Box Model
- The Box Model
- Changing the Box Model
- Display and Positioning
- Colors
- Typography
- Selectors and Visual Rules
- Curso: Learn Intermediate CSS
- Layout with Flexbox
- Grid
- CSS Grid Essentials
- Advanced CSS Grid
- Make a Website - https://www.codecademy.com/learn/make-a-website
- Site Structure
- Curso: Learn CSS - https://www.codecademy.com/learn/learn-css
- freeCodeCamp
- Responsive Web Design Principles - Introduction to the Responsive Web Design Challenges