LE04 - Usando Js para limitar o tamanho dos Tzeets
Prazo: Para cada dia em atraso será descontado 0.5 pontos da nota da atividade.
Envio:
Descrição:
Nessa atividade iremos dar um passo em direção a interatividade na nossa página. Ainda não temos nada na parte do servidor, mas já podemos tratar interatividade do usuário com o formulário de enviar um tzeet. Ao final da atividade a sua página deve ficar parecida com a figura abaixo:

Criando a Home do usuário
A partir desse momento teremos dois links funcionando no nosso site: profile (atividades anteriores) e home. Para criarmos a home do usuário, nós iremos reaproveitar o que foi feito anteriormente.
- Inicialmente, devemos copiar o arquivo HTML da atividade passada e chamar esta nova cópia de index.html
- O arquivo original deve ser renomeado para profile.html
- Em ambos os arquivos, certifiquem-se que os links para Profile e Home estão funcionado
- Para isso vocês terão que preencher o href dos links
Criando o formulário para envio de Tzeets na home
- Todo o conteúdo que está acima da seção publicações (ver lista 02), incluíndo a barra de publicações deve ser removido. Neste espaço alguns itens devem ser inseridos:
- A palavra Home indicando a seção a atual do Tzeet. Sugestão: usar alguma tag de header
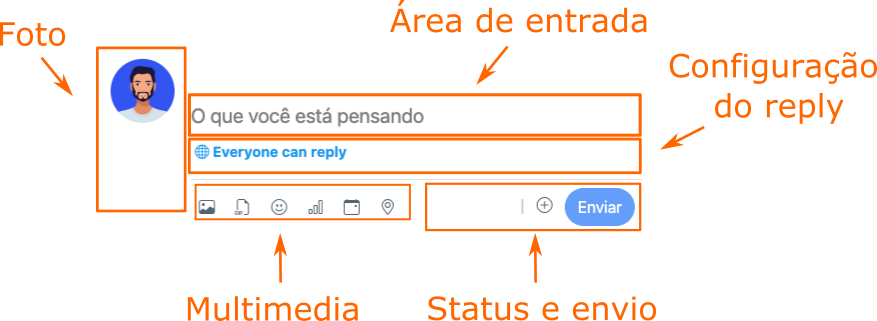
<h1><h2>...<h6> - Abaixo da palavra Home iremos criar o formulário de envio de Tzeet que é detalhado na imagem abaixo:
- A palavra Home indicando a seção a atual do Tzeet. Sugestão: usar alguma tag de header

- A dica principal para construir essa seção da página é utilizar as facilidades do sistema de posicionamento de elementos flex. No Bootstrap, é possível acessar essas facilidades por meio do utility Flex.
- Foto: Deve possui a dimensão de 64px x 64px
- Área de entrada:
- Aqui é possível utilizar um textarea(mais fácil) ou um div com atributo contenteditable=true
- Caso opte pela segunda opção, preste atenção quando o usuário digitar um texto sem espaços em branco que sejam mais que uma linha inteira
- Note que a área de entrada deve ocupar toda a largura disponível
- Aqui é possível utilizar um textarea(mais fácil) ou um div com atributo contenteditable=true
- Configuração do reply:
- Nesta subseção deve haver apenas um link conforme mostrado acima
- Deve haver um ícone junto ao texto
- Um background com a cor rgab(29, 155, 240, 0.1) e bordas arredondadas deve aparecer quando o ponteiro do mouse estiver sobre o link
- Nesta subseção deve haver apenas um link conforme mostrado acima
- Multimedia
- Nesta subseção devem haver 6 links cada um com seu ícone e sem texto
- Os backgrounds desses ícones devem aparecer somente quando o usuário colocar o mouse sobre eles
- Os backgrounds devem possuir a cor rgba(29, 155, 240, 0.1) e bordas arredondadas
- Status e Envio
- Nesta subseção devem haver 4 itens
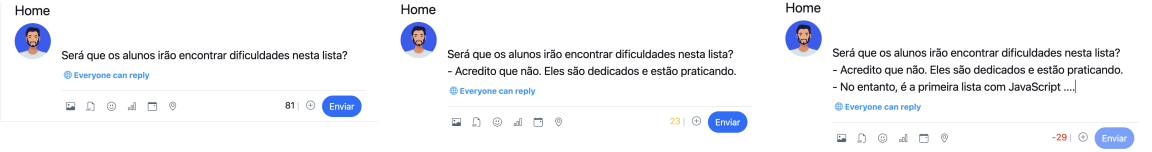
- Contador: Um contador que mostra quantos caracteres faltam para alcançar o tamanho máximo da mensagem. O tamanho máximo de um tzeet é 140 caracteres
- Quando a mensagem for vazia, ele não deve aparecer
- Quando o falta menos de 40 caracteres para o máximo, ele deve ser mostrado na seguinte cor rgb(255, 200, 0)
- Quando o tamanho da mensagem extrapolar o tamanho máximo, ele deve ser mostrado na seguinte cor rgb(255, 0, 0)
- Sepador: Elemento de texto separando o contador do resto da seção
- Adicionar Tzeet: Um link sem texto e representado com ícone para representar a funcionalidade de adicionar outro Tzeet.
- O compartmento do background desse ícone deve ser o mesmo dos ícones da seção multimedia
- Botão de enviar:
- Quando a mensagem estiver vazia, o botão deve ser desabilitado (disabled)
- Se a mensagem tiver um tamanho válido, o botão deve ser habilitado
- Se a mensagem for maior que o tamanho máximo, o botão deve ser desabilitado
- Contador: Um contador que mostra quantos caracteres faltam para alcançar o tamanho máximo da mensagem. O tamanho máximo de um tzeet é 140 caracteres
- Nesta subseção devem haver 4 itens
- A figura abaixo mostra o comportamento do botão de enviar e do contador

- Note ainda o alinhamento dos itens de todas as seções em relação a fato e as bordas.
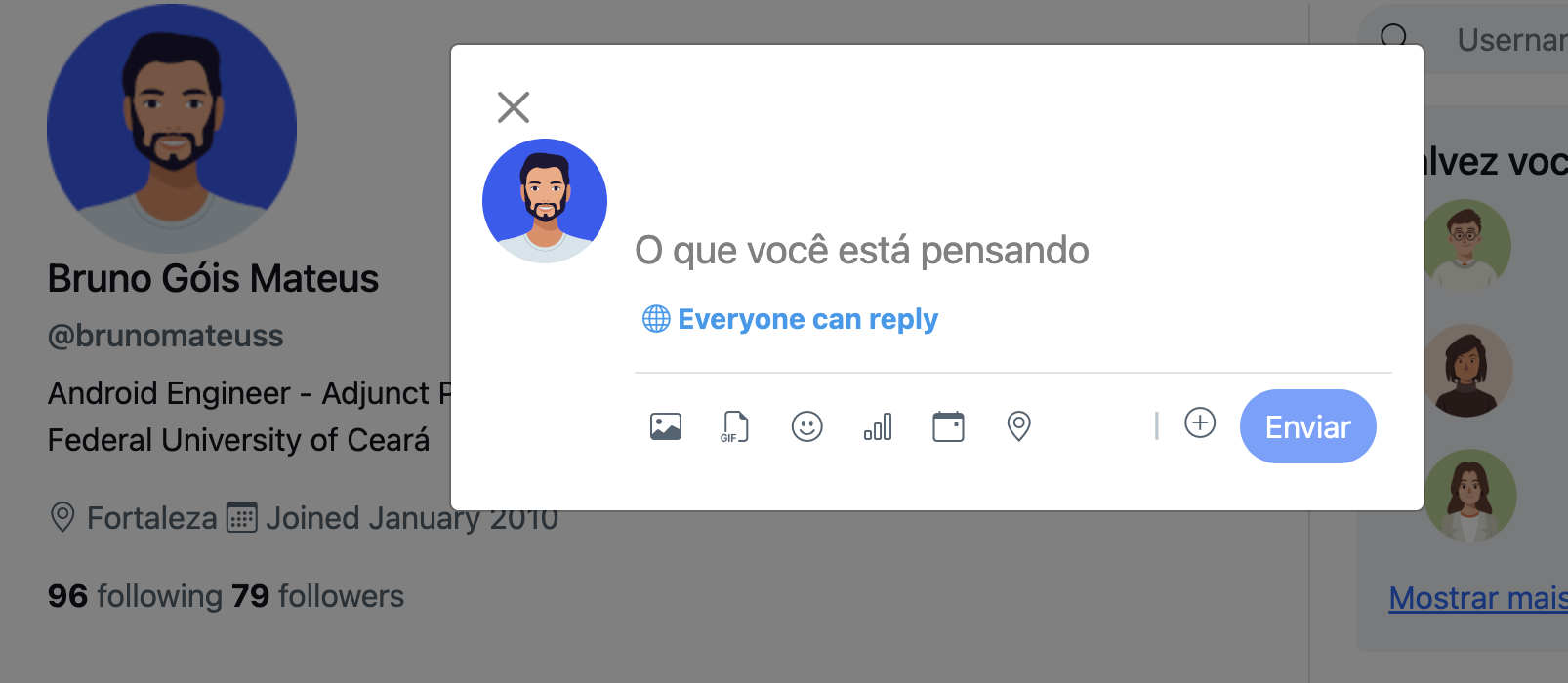
Modal de envio de Tzeet
Tanto na página de Home do usuário quanto na página Profile, existe um botão na área de navegação que deve permite um envio de um Tzeet sem que o usuário tenha a necessidade de preencher o formulário no topo da página Home. Ao clicar nesso botão, um modal deve se abrir e ele deve possuir o mesmo conteúdo do formulário de envio da página Home, como mostra a figura abaixo:

O comportamento dos itens do modal devem ser o mesmo já citados na descrição do formulário da página Home. Sugestão finalize o formulário da página Home e depois copie e cole o código HTML. O código JavaScript pode ser reaproveitado.
Pontuação extra (0.5): Por se tratar da mesma lógica é tantador duplicar o código JavaScript. No entanto, é possível reaproveitar o código minimzando a sua duplicidade. O trabalho que aproveitar uma boa prática de reuso, ganhará até 0.5 pontos extras.
Funcionalidades do Bootstrap que pode ser bastante úteis nessa atividade: